Zone of Proximal Development
When Gutenberg made the moveable type, he decided to make the letters look as much as possible like they were written with quills. He knew that people regard change with an eye of suspicion, so printing a book instead of writing it out longhand was a big enough change; he would make all other elements as familiar as possible to avoid raising alarm or stirring up the witch hunters.
| Gutenberg's Bible looks much like the manuscripts, including the illuminations (decorations) added after the printing. |
Similarly, it's helpful to remember that sometimes incremental changes are better—change one area of innovation at a time, or it likely won't catch on. The idea of the internet and email evolved much faster than users glommed onto the idea—and if you think about it, email has a lot of the same ideas as snail mail, down to the icons, and an email "address." Going straight from snail mail to texting wouldn't have made as much sense as going from phones to pagers to cell phones to texting.
It's also like scaffolding in human development: in order to learn how to do something, kids need to take small steps towards the ultimate goal, called the zone of proximal development. In order to learn how to run, babies need to learn how to roll over and then crawl. It's too much of a jump to try to get a baby to use their legs to walk before they've ever used them to move before; or tell them to stand vertically when they've never even held up their head before.
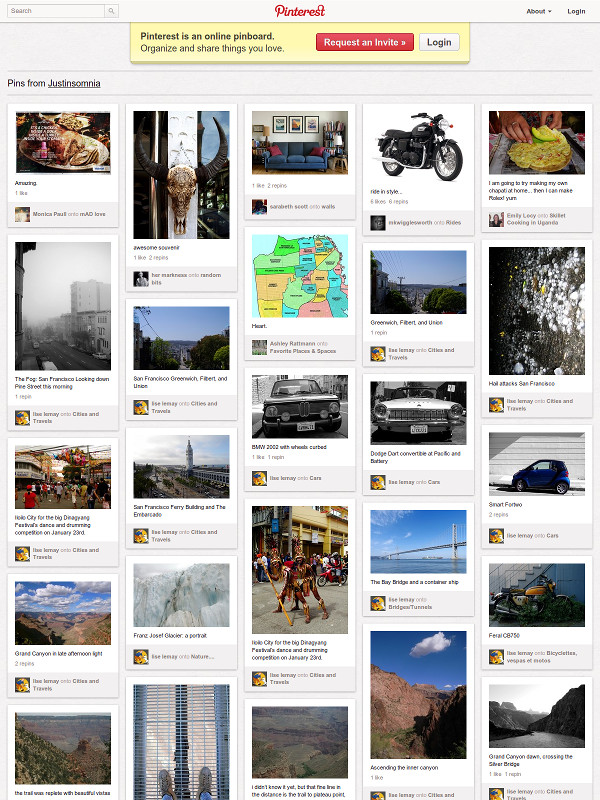
Just like the baby, we need to see the relationship between jumps in technology in order to understand how they work and use them. The idea of Pinterest would seem strange and maybe even useless to someone still in the world of DOS. The zone of proximal development was to have the idea for and create a graphic user interface, and then have social media with "sharing," and then to have the concept of sharing pictures instead of just text, and then to have pictures as the primary sharing technique.



No comments:
Post a Comment